Comment créer un menu déroulant responsive sur Blogger ? Je me suis décidée à relever le challenge et à vous proposer un tutoriel sur le sujet !
Il existe plein de manières de créer un menu déroulant, celui que je vous propose est en HTML/CSS, avec une pointe de Javascript pour gérer l'ouverture du menu sur mobile. Vous pouvez jeter un oeil au rendu sur CodePen (réduisez la largeur de la zone blanche pour visualiser la version mobile).
Ce n'est pas un tutoriel pour grand débutant, il faut être à l'aise avec l'idée de modifier un peu de code moyennant quelques explications. Si vous cherchez un tuto plus simple, n'hésitez pas à jeter un oeil à celui-ci qui permet de créer un menu horizontal simple sur Blogger.

Dans cet article
Avant de commencer, il faut savoir que certains modèles Blogger incluent par défaut des règles de mise en forme des menus. Elles peuvent être en conflit avec les nouvelles règles que nous allons définir dans ce tutoriel et de ce fait, il est possible que certains éléments s'affichent différemment (ou ne s'affichent pas). Chaque modèle Blogger ayant son propre code, ce sera à vous de faire les ajustements nécessaires.
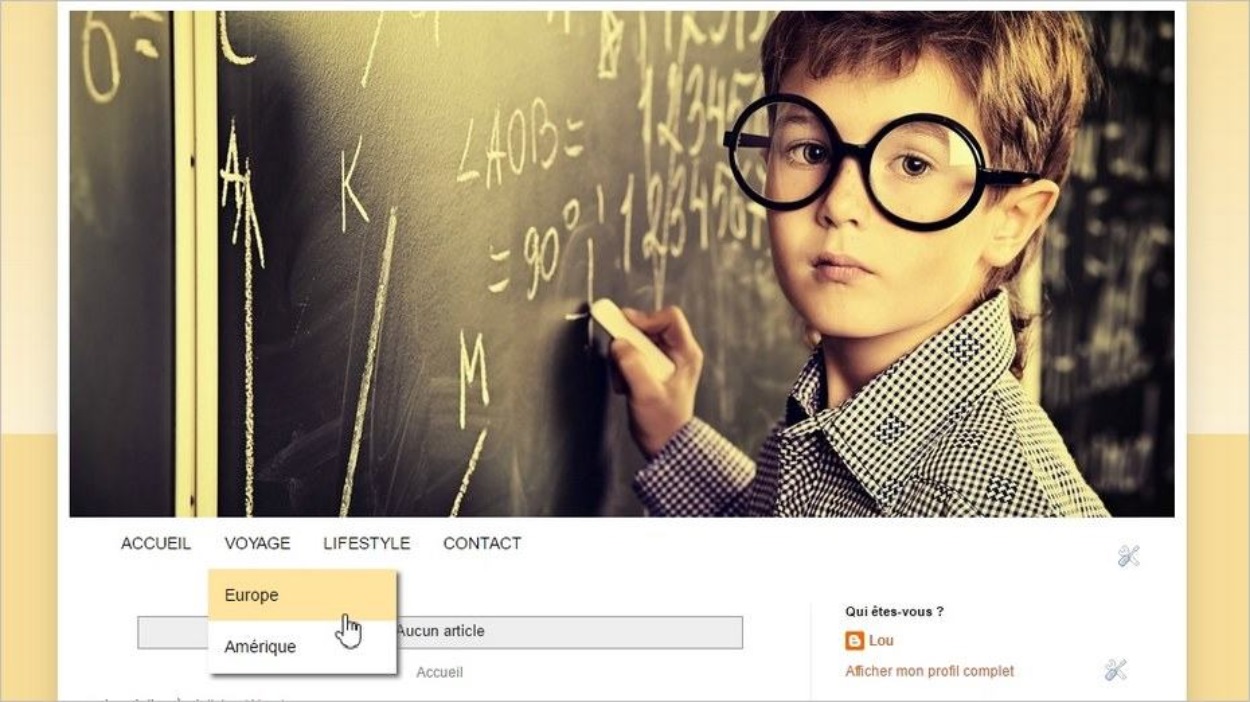
J'ai cependant conçu le code de manière à ce qu'il "supplante" la plupart de ces mises en forme par défaut. L'image ci-dessus vous montre le rendu sur un blog utilisant un modèle "Simple".
Je vous conseille fortement, avant toute modification de votre blog, d'effectuer une sauvegarde de votre modèle existant. Ainsi, en cas de problème, vous pourrez facilement restaurer cette sauvegarde.
Créez vos rubriques avant de commencer
Avant d'ajouter un menu à votre blog, vous devez déjà avoir créé les catégories qui apparaîtront à l'intérieur. Si vous ne savez pas comment organiser les articles de votre blog Blogger sous forme de catégories, je vous conseille mon tutoriel qui vous apprend à créer des rubriques sur Blogger.
Un menu se présente en fait comme une liste. Vous devez donc commencer par réfléchir à la liste des rubriques que vous allez y inclure et aux liens qui existent entre elles. Imaginons par exemple le cas suivant : vous voulez inclure dans votre menu…
- La page d'accueil ;
- Un intitulé voyage qui regroupe deux sous-rubriques Europe et Amérique ;
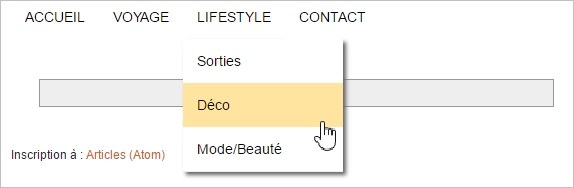
- Un intitulé lifestyle avec les sous-rubriques Sorties, Déco, Mode/Beauté ;
- Un lien vers votre page Contact.
Quand on visualisera votre menu, on devra donc y voir quatre éléments au premier abord (accueil, voyage, lifestyle, contact). En survolant l'élément voyage, on aura deux sous-menus, Europe et Amérique. En survolant l'élément lifestyle, on aura trois sous-menus, Sorties, Déco, Mode/Beauté.
Ça signifie que nous avons d'une part une liste principale de quatre éléments et à l'intérieur de cette liste principale, nous avons deux autres listes qui correspondent aux sous-rubriques. Nous allons traduire ça sous forme de code HTML.
Créer le code HTML du menu
Je vous donne d'abord le code complet... et ensuite, je vous explique à quoi il correspond :
<a href="#menu" class="menubtn">MENU</a>
<nav id="menu" class="menu" role="navigation">
<ul>
<li class="parent"><a href="(URL de la page d'accueil)">Accueil</a></li>
<li class="parent sousmenu"><a href="#">Voyage</a>
<ul class="sousrubrique">
<li><a href="(URL de la catégorie Europe)">Europe</a></li>
<li><a href="(URL de la catégorie Amérique)">Amérique</a></li>
</ul>
</li>
<li class="parent sousmenu"><a href="#">Lifestyle</a>
<ul class="sousrubrique">
<li><a href="(URL de la catégorie Sorties)">Sorties</a></li>
<li><a href="(URL de la catégorie Déco)">Déco</a></li>
<li><a href="(URL de la catégorie Mode/Beauté)">Mode/Beauté</a></li>
</ul>
</li>
<li class="parent"><a href="(URL de la page Contact)">Contact</a></li>
</ul>
</nav>Explication du code
La ligne <a href="#menu" class="menubtn">MENU</a> nous servira à ouvrir le menu sur mobile grâce à un bouton "Menu".
Ensuite, on indique que l'on entre dans la zone du menu à l'aide de la ligne <nav id="menu" class="menu" role="navigation"> et on précise à la fin du code que la zone du menu est terminée grâce à la balise </nav>.
Au milieu de tout ça, on place nos listes. En HTML, une liste commence par la balise <ul> et se termine par la balise </ul>. Chaque élément d'une liste commence par la balise <li> et se termine par la balise </li>. Dans notre cas, nous avons donc :
- Une liste de 4 éléments "parents" (Accueil, Voyage, Lifestyle, Contact).
- A l'intérieur de l'élément Voyage et de l'élément Lifestyle, on a à nouveau une liste qui contient cette fois-ci les sous-rubriques.
Pour que ça fonctionne sur votre blog, vous devez remplacer l'intitulé de chaque rubrique par celui de vos propres rubriques. Vous devez également indiquer l'adresse de la page en question à tous les endroits où j'ai marqué (URL de la catégorie/page). En revanche, ne touchez pas aux noms des classes ("parent", "sousmenu", "sousrubrique", etc).
Faites bien attention à indiquer http ou https au début de l'adresse et à bien inclure les guillemets comme dans mon exemple.
Erreurs fréquentes
- Oublier de fermer une balise - Si vous avez ouvert un
<ul>, il faut penser à le refermer avec la balise</ul>. Même chose si vous avez ouvert un<li>ou un<a>. - Se tromper sur l'emplacement des éléments - Si vous regardez par exemple l'intitulé Voyage de mon exemple, j'ai inclus le sous-menu à l'intérieur avant de refermer la balise
</li>. C'est ce qui permet aux sous-rubriques Europe et Amérique d'être rattachées à l'élément Voyage. - Modifier les éléments... mais pas tous - Si vous touchez aux noms des classes CSS (comme menubtn, parent, menu, sousmenu), il faut répercuter cette modification partout, sinon votre menu ne fonctionnera pas.
Ce code va permettre d'ouvrir le menu en cliquant sur un bouton lorsque l'on est sur mobile. Ici, vous n'avez rien à modifier, rien à personnaliser.
<script src="https://code.jquery.com/jquery-3.1.1.slim.min.js" integrity="sha256-/SIrNqv8h6QGKDuNoLGA4iret+kyesCkHGzVUUV0shc=" crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function() {
$('body').addClass('js');
var $menu = $('#menu'),
$menulink = $('.menubtn'),
$menuTrigger = $('.sousmenu > a');
$menulink.click(function(e) {
e.preventDefault();
$menulink.toggleClass('select');
$menu.toggleClass('select');
});
$menuTrigger.click(function(e) {
e.preventDefault();
var $this = $(this);
$this.toggleClass('select').next('ul').toggleClass('select');
});
});
</script>Souvenez-vous, sur mobile nous ouvrons le menu grâce à ce bout de code HTML : <a href="#menu" class="menubtn">MENU</a>
En simplifiant, le code JavaScript nous permet de définir ce qui se passe quand on tape sur "MENU" ou sur un élément contenant un sous-menu lorsque l'on est sur un smartphone. On définit que pour tout élément sélectionné, on ajoute la classe "select" dans son nom.
Par exemple, notre élément Voyage se présente comme ça par défaut : <li class="parent sousmenu"><a href="#">Voyage</a>
Il deviendra comme ça si on le touche sur mobile : <li class="parent sousmenu"><a href="#" class="select">Voyage</a>
Ça va nous permettre de définir la mise en forme par la suite : faire en sorte que les sous-menus soient cachés jusqu'à ce qu'on clique sur l'élément parent.
Si on insérait directement les codes HTML et JavaScript que nous avons créés, voilà ce que donnerait l'affichage en utilisant le modèle Simple de Blogger.

Pas très esthétique, n'est-ce pas ? C'est moche pour une très bonne raison : à ce stade, nous n'avons donné aucune indication de mise en forme pour que notre menu soit esthétique. C'est ce que nous allons faire maintenant en faisant appel à un autre langage, le CSS.
Vous allez copier le code CSS ci-dessous et l'insérer sur votre blog en allant dans la rubrique Modèle de Blogger puis en cliquant sur "Personnaliser le HTML". Cherchez ensuite une ligne qui contient ]]></b:skin>. Vous devrez copier ce code juste avant les deux crochets :
/* MISE EN FORME GENERALE */
nav#menu.menu a {display:block;padding:1em;text-decoration:none;color:#000;border:none;}
nav#menu.menu a:hover {background:#FFE49F;}
.menubtn {display:none;}
nav#menu.menu ul,nav#menu.menu ul li {list-style-type:none;padding:0;margin:0;z-index:99;background:#FFF;}
nav#menu.menu > ul > li > a {text-transform:uppercase;}
/* AFFICHAGE SUR ECRAN > 501 PX DE LARGE */
@media screen and (min-width : 501px){
nav#menu.menu .parent {position:relative;}
nav#menu.menu > ul > li {display:inline-block;}
nav#menu.menu > ul {text-align:center;}
.sousrubrique{visibility:hidden;position:absolute;top:100%;min-width:160px;left:0;z-index:-1;background:#FFF;opacity:0;text-align:left;transform:translateY(-2em);transition:all .3s ease-in-out 0s,visibility 0s linear .3s,z-index 0s linear 10ms;-moz-box-shadow:3px 3px 5px 0 #656565;-webkit-box-shadow:3px 3px 5px 0 #656565;-o-box-shadow:3px 3px 5px 0 #656565;box-shadow:3px 3px 5px 0 #656565;filter:progid:DXImageTransform.Microsoft.Shadow(color=#656565, Direction=135, Strength=5)}
nav#menu.menu > ul > li > ul > li {float:none;}
nav#menu.menu ul,nav#menu.menu ul li {overflow:visible;}
nav#menu.menu ul li:hover .sousrubrique{visibility:visible;opacity:1;z-index:1;transform:translateY(0);transition-delay:0s,0s,.3s}
}
/* AFFICHAGE SUR PETIT ECRAN */
@media screen and (max-width : 500px){
a.menubtn {display: inline-block;position: relative;padding: 0.5em 1.9em;text-decoration:none;color:#000;margin-top: 1em;border-radius: 3px;border: 1px solid #CCC;background: #FFE49F;}
.menubtn:before{content: "";position: absolute;left: 0.5em;top: 0.75em;width: 1em;height: 0.15em;background: black;box-shadow: 0 0.35em 0 0 black,0 0.7em 0 0 black;}
nav#menu.menu ul,nav#menu.menu ul li {list-style-type:none;padding:0;margin:0;text-transform:uppercase;}
nav#menu.menu > ul {margin-top:10px;}
.js nav#menu.menu, .js nav#menu.menu > ul ul {overflow: hidden;max-height: 0;transition: all 0.3s ease-out;}
nav#menu.menu.select, .js nav#menu.menu > ul ul.select {max-height: 55em;}
nav#menu.menu li a {color: #000;display: block;padding: 0.8em;border-bottom: 1px solid #EEE;position: relative;}
nav#menu.menu li.sousmenu > a:after {content: '+';position: absolute;top: 0;right: 0;display: block;font-size: 1em;padding: 0.7em 0.5em;}
nav#menu.menu li.sousmenu > a.select:after {content: "-";padding: 0.7em 0.5em;}
nav#menu.menu li.sousmenu > ul li {padding-left:1em;text-transform:none;float:none;}
nav#menu.menu ul,nav#menu.menu ul li {overflow:visible;}
nav#menu.menu > ul > li.parent {float:none;}
nav#menu.menu ul.sousrubrique,nav#menu.menu ul{border-bottom: 0;}
}Ça apparaîtra comme ça :

Comprendre ce code
Si vous êtes curieux de comprendre à quoi correspond ce code, je vais vous en dire un peu plus.
La partie du code intitulée "Mise en forme générale" permet de définir de grandes règles qui vont s'appliquer à notre menu, par exemple la couleur du texte des liens (noir : #000), le fait de mettre le nom des éléments parents en majuscules ("uppercase"), la couleur de fond quand on survole les liens (ici, un jaune léger : #FFE49F), le fait que par défaut on n'affiche pas le bouton MENU (on n'en a besoin que sur smartphone)...
Vous pouvez modifier les couleurs, il faut simplement les indiquer en notation hexadécimale. Vous pouvez vous aider de cet outil pour trouver le code hexadécimal d'une couleur.
La partie suivante permet de définir l'affichage partout sauf sur les smartphones : on précise que dans ce cas, les éléments de menu s'affichent en ligne ("inline-block"), que les sous-rubriques sont cachées par défaut ("visibility:hidden")... mais que lorsqu'on les survole ("hover"), elles deviennent visibles ("visibility:visible;").
Enfin, on précise ce qui se passe sur un écran inférieur à 500 pixels de large : cette fois-ci, les liens ne s'affichent plus en ligne mais les uns sous les autres ("block"), on ajoute un petit signe + à côté des éléments qui ont des sous-rubriques, on décale un peu les sous-menus vers la droite en ajoutant un espace à gauche ("padding-left"), etc.
Insérer les codes HTML et JavaScript sur votre blog Blogger
Dernière étape : insérer le code du menu proprement dit sur votre blog. Nous allons rassembler les bouts de code Javascript et HTML créés précédemment et insérer le tout dans un gadget Blogger.
Dans l'administration de votre blog, allez dans la rubrique Mise en page et cliquez sur "ajouter un gadget" à l'endroit où vous voulez insérer votre menu. En général, on l'insère sous le header du site.

Choisissez le gadget HTML/JavaScript et copiez-y le code JavaScript puis le HTML. Ne mettez aucun titre à ce gadget. Vous pouvez enregistrer !

Sur un modèle Simple, voilà l'affichage que vous devriez obtenir depuis un ordinateur.

Et sur petit écran, voici le rendu avec successivement : le menu fermé ; le menu ouvert qui n'affiche pas les sous-menus par défaut ; le menu quand on clique sur un élément parent et que ses sous-menus s'affichent.

Le menu mobile ne sera affiché que si votre modèle est prévu pour s'afficher en responsive design. Si vous utilisez le modèle mobile par défaut de Blogger, vous ne verrez pas le menu sur un smartphone.
Pour finir, gardez à l'esprit que votre menu doit rester fonctionnel. N'y mettez pas trop de sous-menus ! En croyant aider le visiteur, vous risquez souvent de créer de la confusion chez lui. J'espère que ce tutoriel vous aidera à y voir plus clair. Encore une fois, si vous cherchez quelque chose de plus simple, vous pouvez consulter mon tutoriel pour créer un menu horizontal sur Blogger... sans oublier les autres tutos Blogger !


Bonjour,
On peut faire apparaître des rubriques ou sous-rubriques dans le menu déroulant, mais comment faire pour qu’apparaissent également les articles rattachés à chaque rubrique svp ?
Merci,
Fabien
Bonjour Fabien, il suffit de remplacer l’URL de la catégorie par l’URL de l’article que vous souhaitez afficher après « a href= » et l’intitulé (exemple : « Europe ») par l’intitulé de l’article. Mais ça risque de faire chargé de mettre dans un menu tous les contenus rattachés à une rubrique. Bonne fin d’année :)
Bonsoir,
Merci pour ce code très fonctionnel.
Je voudrais savoir comment changer la couleur de fond du menu.
Par défaut il est blanc et je voudrais la changer.
Encore une autre petite question. Est-il possible de center verticalement le texte?
J’ai un onglet sur deux lignes ce qui fait que les autres sont alignés vers le bas.
Merci , votre site est une mine d’informations
Bonjour, la partie intitulée « background:#FFF; » définit la couleur de fond blanche, il faut remplacer le #FFF par la couleur souhaitée en code hexadécimal.
Pour le centrage vertical, impossible de répondre avec certitude sans examiner ce qui, dans le thème, provoque l’alignement vers le bas (sur les thèmes que j’ai testés de mon côté, ça s’aligne au niveau de la première ligne de l’élément le plus long). La propriété « vertical-align: middle; » peut être utilisée mais implique en général d’autres ajustements du code (car elle ne s’applique pas aux éléments qui ont un alignement de type « bloc »).
Super merci beaucoup .
La fonction d’alignement fonctionne parfaitement et les couleurs aussi.
Bonjour Marlène,
Merci pour votre partage de connaissances, c’est ce que je fais également sur mon blog, dans un autre domaine.
J’ai suivi en pas à pas ce tutoriel très bien réalisé et très compréhensible même quand on n’y connaît rien en codage.
Mon menu s’est bien mis à l’emplacement « Toutes les colonnes » comme prévu mais les sous-menus apparaissent en continu sous le « parent » qui leur correspond. Pensant que cela venait peut-être de mon modèle, je les ai tous essayés en mode aperçu (tous ceux de la galerie Blogger).Un seul ne faisant pas apparaître les sous-rubriques, je l’ai appliqué à mon blog. Mais quand je survole le « parent » (Freebies), mes sous-catégories n’apparaissent pas. De plus, je n’avais pas fait attention en mode aperçu mais la dernière rubrique (Contact) a disparu. Je repasse donc à un autre thème où elles apparaissent en permanence. Sauriez-vous comment remédier à cela ?
Je vous en remercie par avance.
Bonjour Dominique, sur le site actuel je vois bien un menu déroulant avec des sous-rubriques. Si ça fonctionne sur un thème et pas sur un autre, c’est probablement qu’il y a des ajustements du code à faire « sur mesure » pour l’autre thème choisi. Dans un tuto, on propose une « base » mais elle a souvent besoin d’être adaptée dans la mesure où le code de chaque site est unique.
Bonjour,
J’ai suivi votre tuto, j’ai réalisé un menu déroulant sur mon blog mais le soucis c’est que les adresses URL ne fonctionnent pas, par exemple quand je clique sur accueil ça me dit que la page n’existe pas alors que j’ai revérifié plusieurs fois et j’ai bien mis la bonne adresse URL dans le code HTML, pour l’accueil j’ai mis l’URL de la page d’accueil du blog, donc dans mon cas c’est :
Est ce que vous auriez une idée du problème par hasard?
Merci beaucoup !
Bonjour Sarah, je vois que le problème est réglé pour l’accueil, dans le lien que vous avez posté il n’y avait pas la partie « https » au début ». Concernant les autres catégories, le lien pour les recettes sera par exemple https://lesdessertsdesousou.blogspot.com/search/label/Recettes, le lien pour les tartes https://lesdessertsdesousou.blogspot.com/search/label/Tartes… et ainsi de suite !
Merci beaucoup, j’ai pu régler le problème !
Parcontre mon menu est « trop long » , j’ai 6 rubriques et la 6ème passe en dessous , je n’arrive pas à garder le menu sur une seule ligne, est ce que vous savez ce que je peux modifier dans le code css pour corriger ça ?
Encore merci pour votre aide !
Bonjour Sarah, il y a plusieurs solutions possibles.
On peut par exemple modifier le « seuil de basculement » vers le menu mobile : actuellement, le menu mobile s’active pour les écrans de 500 px et moins (grâce à la ligne : max-width:500px). On pourrait décider de l’activer sur des écrans plus grands en modifiant cette valeur à la hausse (sur toute résolution d’écran qui ne permet pas d’afficher le menu sur une ligne, on bascule vers le menu mobile).
On peut aussi jouer sur le design, en réduisant la taille de la police (font-size) ou les espaces autour de chaque élément de menu (padding).
Bonjour,
j’ai bien appliqué vos conseils et ça fonctionne.
par contre j’aimerai bien mettre des sous menus et des sous sous menus, par exemple :
FRANCE
– ALSACE
– BAS RHIN
– STRASBOURG
Bonjour Guy, il faut chercher un autre tutoriel car celui-ci ne prévoit pas l’ajout d’un niveau supplémentaire de menu. Je n’ai pas écrit de version plus « complexe » à date, prévoyant des sous-sous-menus.
Bravo pour ton tuto Marlène,
J’ai suivi tes instructions et tout a fonctionné à merveille sur mon site (en mode beta). Et comme tu indiques dans ton article, cela ne fonctionnera pas sur les smartphones avec modèle de blogger non responsive.
Ma question: Y a-t-il un autre tuto permettant de modifier le code afin de rendre responsive le modèle de Blogger?
Dans la négative: En appliquant le code pour des menus déroulants, je gagne sur la fonctionnalité de mon blogue sur ‘grand écran’ mais je perds le menu initial non-déroulant sur le smartphone. Est-il possible de conserver le menu ‘non déroulant’ sur le smartphone ?
Merci pour tes conseils
Hello Dan, je ne propose pas ce genre de tuto car pour rendre un modèle responsive, c’est vraiment du code qui va dépendre de la façon dont le code « non-responsive » est construit, ce sera donc propre à chaque site. Il y a un cours sur le responsive design sur OpenClassrooms si le sujet t’intéresse.
Pour le menu, regarde si son code comporte cet attribut
mobile ='yes'.Hello Marlène, encore moi ! J’ai essayé de voir si je ne trouvais pas une réponse à ma question dans ton blog mais j’ai l’impression que tout est fidèle à ton tuto alors je ne comprend pas. :/ Comme je te disais dans un autre commentaire, j’ai changé l’adresse de mon blog le 08/03 et depuis j’ai des problèmes d’affichage. J’en ai un dans mon menu déroulant. J’ai plusieurs catégories et plusieurs sous-catégories. Tout s’affiche correctement, sauf dans la catégorie « Voyages à l’étranger ». En théorie, quand on clique sur « Voyages à l’étranger » tous mes articles labellisés « voyages » s’affichent. Hors depuis mon changement d’adresse : nothing ! J’ai essayé d’enlever et remettre le label, de modifier les adresses internes des articles – mais toujours rien. Comme pour la page d’accueil, uniquement mes deux derniers articles publiés après le changement d’adresse s’affichent. Et le même problème se passe pour la catégorie « Etats-Unis » où tous mes articles de la Californie ont disparus. Tandis que dans toutes les autres catégories, tout s’affiche correctement, même les anciens articles. Je suis donc à court de théories et de pistes de solutions ! Aurai-tu une idée ?
Merci d’avance. :)
J’ai regardé de plus près, j’ai l’impression que pour voir tous les articles, il faut cliquer sur « Articles plus anciens » car par défaut, le blog ne les affiche pas tous. Qu’est-ce qui contrôle cette partie « Articles plus anciens » ? C’est une option de ton thème ? Il faudrait voir sur quelle base le blog considère qu’un article est « ancien » ou désactiver cette option si toutefois c’est une option :)
Salut, merci pour tous, j’ai un probleme, mon sou menu ne reste pas derouler sur un smartphone est que vous pouvez m’aider.
exemple. si je click sur la fleche le sou menu affiche mais quand je vais cliquer la-dessus il se referme, alors aide moi. merci
Bonjour Fedo, c’est un menu déroulant, qui est prévu pour se dérouler puis se refermer une fois qu’on a cliqué sur un élément. Il faut chercher un autre tutoriel sur un autre site si vous souhaitez un autre type de menu.
Bonjour,
Depuis peut-être 2 ans, tout marche bien sur Chrome.
Je viens de l’essayer pour la première fois sur Edge, et là, tout ne marche pas.
Articles et Documents ont des sous-menu qui n’apparaissent pas ou ponctuellement et brièvement.
Avez-vous une idée
Merci pour le support
Bonne journée
Robert
Bonjour Robert, je n’ai malheureusement pas le temps d’analyser le code de chaque personne pour comprendre comment le menu s’intègre à son thème de blog :/ Tournez-vous peut-être vers des forums plus axés « code » où il y a plusieurs intervenants qui pourront vous aiguiller.
Bonjour
Merci pour ce tuto très détaillé.
Je viens de le tester sur le blog https://espoirbeglais.blogspot.com/.
La présentation est parfaite, mais mes liens vers les catégories sont incohérents.
Voici le contenu du 1er lien :
https://espoirbeglais.blogspot.com/(https://espoirbeglais.blogspot.com/search/label/(https://espoirbeglais.blogspot.com/search/label/(https://espoirbeglais.blogspot.com/search/label/(https://espoirbeglais.blogspot.com/search/label/(https://espoirbeglais.blogspot.com/search/label/(https://espoirbeglais.blogspot.com/search/label/(https://espoirbeglais.blogspot.com/search/label/(https://espoirbeglais.blogspot.com/search/label/(https://espoirbeglais.blogspot.com/search/label/(https://espoirbeglais.blogspot.com/search/label/%C3%A9conomie)
Pouvez-vous m’aider ?
Merci
Bonjour Jean-Philippe, les liens sont « malformés » car ils devraient être du type https://espoirbeglais.blogspot.com/search/label/nomdulibelle
Par exemple https://espoirbeglais.blogspot.com/search/label/%C3%A9conomie pour la catégorie « Economie ».
Re,
Pourtant mes liens semblent corrects dans le widget:
Economie
Famille
Sécurité
Transports
Urbanisme
Vie Associative
Désolé.
J’ai trouvé l’erreur, j’avais une parenthèse en trop sur l’url.
Merci encore
Bonjour ! Déjà un tout grand merci pour vos articles qui m’ont été d’une grande aide !
Il y a cependant quelque chose que je n’arrive pas à faire.. Comment crée des « sous sous menus » ?
Dans mon cas, par exemple, je souhaiterais faire Europe > France > Savoie.
Je ne trouve pas les balises à utiliser dans ce cas de figure.. Merci d’avance pour votre réponse !
Bonjour Alysson, ce serait un tout autre tuto car l’ajout d’un niveau supplémentaire exige de modifier pas mal d’éléments, je te conseille de chercher ça sur un autre site.
Bonsoir,
je m’excuse pour la question, déjà posée mais la réponse ne m’a pas aidé
J’ai intégré sans trop de difficulté le code qui fonctionne quasiment bien. Sur mobile, il est nickel. Mais sur pc, j’ai un souci majeur que les sous-rubriques s’ouvrent derrière mes éléments de page (articles ou bannière), du coup c’est en l’état inutilisable et je ne vois pas quoi changer. J’ai testé pas mal de valeur de z-index sans succès. Est ce que ça peut être dû à un template de blogger, ou à une version de blogger ou de chrome?
Merci d’avance
Bonjour Audrey, ça n’a aucun lien avec une version de Chrome ou de Blogger, c’est en revanche lié au thème choisi et à l’emplacement où tu as choisi d’ajouter le menu.
Pour essayer d’expliquer de façon simple, sur ton thème tu as une zone en haut de page, le header, qui est bien définie et, dessous, une autre zone avec le contenu du site. Le menu, idéalement, devrait être entre les deux sauf qu’à l’heure actuelle, il est – dans le code – à l’intérieur de la zone du header. Donc forcément, il se retrouve « confiné » dans cette zone sans pouvoir en sortir… et les sous-menus n’apparaissent donc pas comme il faut.
Il faudrait le déplacer. Je vois une partie dans le code qui s’appelle
<:div class="centered-top-placeholder">. Il faudrait placer le code HTML du menu juste avant.Bonsoir Marlène,
Merci beaucoup pour cet article! Je rencontre le même problème qu’Audrey, c’est-à-dire que le menu déroulant apparaît, mais les sous-menus apparaissent sans doute derrière le cadre puisque j’en vois le haut pendant une fraction de seconde quand je passe la souris dessus. J’ai cherché la partie du code que vous mentionnez (<:div class= »centered-top-placeholder »>) mais cela change-t-il selon le thème choisi? J’ai cherché quelque chose de similaire, mais j’ai peur de m’emmêler les pinceaux…
Quand vous dites « le code HTML du menu », voulez-vous dire : le code que vous avez indiqué dans l’article?
Je m’excuse, je n’y connais pas grand chose mais j’essaye…
Merci d’avance!
Hello Sonia, le code est propre à chaque thème donc quand il y a un problème d’affichage sur un thème précis, il faut étudier individuellement le code du thème en question pour comprendre ce qui pose problème.
Merci beaucoup Malène pour votre réponse.
Je vais chercher la partie du code qui s’apparente à celle que vous avez indiquée plus haut.
Bien à vous :)
Bonjour…
Je prends enfin le temps pour essayer de faire un blog digne de ce nom grâce à toi et à ton tuto…J’y suis presque…j’ai juste un soucis…le menu fonctionne correctement mais malheureusement j’ai le script qui apparait en arrière plan…Si tu peux m’aider car je suis une vraie truffe en programmation…
Hello Bertrand, le code apparaît de manière visible parce qu’il n’est pas copié au bon endroit. Il faut le mettre avant la partie
]]></b:skin>du template.Bonjour, j’ai suivi votre tutorial au demeurant très bien fait (et clair). Malgré tout, j’ai un souci avec les sous-menus qui s’affichent en arrière-plan, et sont donc inutilisables. J’ai un thème Soho légèrement modifié (quelques lignes css sans rapport avec le menu, que j’ai d’ailleurs aussi éliminées pour vérifier), donc je doute qu’il y ait problème de ce côté-là. J’ai également testé avec des z-index pour tenter de mettre les sous-menus en avant-plan. Rien n’y fait…
Mon dernier recours est de vous demander si « j’ai faux » ou si ce problème a déjà été rencontré et a une solution?
Bonjour Olivier, je n’ai malheureusement pas le temps à mon échelle d’analyser le code d’un thème individuel pour savoir ce qui « bloque » dedans, il y a sûrement une ligne à ajouter, soit du z-index, soit du « overflow:visible » si le menu a tendance à passer sous un élément de la page. Je vous conseille de vous tourner vers un forum de code type Hardware.fr rubrique « Programmation – HTML/CSS » ou similaire, en demandant simplement ce qu’il faut modifier pour résoudre le problème de sous-menu.
bon jour Marlene explique-moi un peu sur comment ouvrir l’element d’un sous menu. j’ai une petite difficulté sur ça. votre assistance me sera le bienvenu
Il s’ouvre tout simplement au survol sur ordinateur, et en « tapant » sur le menu sur mobile.
Bonjour Marlène
je me dois de te remercier pour ce tuto
j’ai passé plus d’un mois pour arriver à créer un menu déroulant pour mon blog. enfin grâce à toi j’ai pu réaliser quelque chose je suis content combien même il me reste beaucoup à faire pour améliorer la peronnalisation de mon Menu
Merci pour le message !
Bonjour Marlène,
Je suis en train de refondre mon blog. J’ai un thème Rosemary sur blogger, j’ai suivi ton tuto pour avoir un menu déroulant.
Il s’est bien créé, mais les sous parties sont visibles et apparaissent de manière horizontale (plutôt que d’être classées à la verticales et d’être apparentes uniquement lorsque l’on survole le menu)
J’aimerais également faire disparaître la surbrillance jaune.
Merci pour ton aide,
Hello Caroline, tu as dû changer certains noms de classes CSS dans le tuto car je ne les retrouve pas sur ton blog… et tu as dû oublier de les changer partout.
La couleur de fond jaune venait du code hexadécimal #FFE49F, il est indiqué dans l’article comment la modifier : pour retirer toute surbrillance, il suffit de supprimer le bout de code
background: #FFE49F;Bonjour Marlène,
me revoilà …. lol
Alors voici mes questions :
1.sur mon profil à droite il y’a un onglet vertical gris comme pour descendre le niveau de lecture, je suppose qu’il est apparue à cause du fait que mon menu est trop « gros » puisque quand je passe sur « voyage » je vois à peine le menu déroulant écosse créer en dessous. Comment supprimer cette barre ou le cas échéant comment changer la taille de mon menu ?
2. J’ai rattaché correctement les adresses de l’article correspondant au menu déroulant écosse ainsi que la catégorie, idem pour la page Accueil, cependant quand je vais prévisualiser mon blog et que je clique sur écosse ou sur accueil ou sur la rubrique ça m’affiche « cette page n’existe pas / page introuvable). Je trouve ça bizarre parce que mon article est bien publié…;
Merci de ton temps,
:)
Hello, pour ta question 1., je ne peux malheureusement pas te répondre sans analyser le code du site, chose que je n’ai pas le temps de faire « individuellement ». Pour ta deuxième question, il y a une parenthèse en trop dans ton lien, à la fin. C’est ce qui fait que le lien bugue (après ton « .html » tu as ajouté une parenthèse).
J’ai réussis à résoudre le problème en supprimant la parenthèse en trop !
et j’ai resolu le problème en écrivant overflow:hidden
c’était le soucis de la crossbar :)
par contre pour la taille de la police j’ai posté mon message dans la bonne rubrique.
Merci et bonne journée à toi !
Bonjour Marlène,
je souhaite ouvrir un blog simple pour parler de mon voyage en Ecosse (organisation déroulé) à des amies d’un groupe facebook. Je ne pensais pas que cela soit aussi difficile ! J’ai réussis ton tutoriel sur mettre son menu en horizontal, mais pour le menu déroulant impossible cela ne veut pas fonctionner…. je ne comprends pas j’ai passé deux jours à refaire et refaire les codes et ma sous catégorie ne se met qu’en dessous de la catégorie Parent qui elle remonte, du coup mon menu principal n’est pas homogène….
Peut-tu aller jeter un coup d’oeil et me dire ce qui cloche ?
Merci :)
Bonjour Vanessa, tu ne sembles pas avoir correctement suivi le tutoriel car tu as modifié le nom des classes indiquées dans l’article. Par exemple, je lis dans ton code
<li class="Voyages">. C’est normal que ça ne fonctionne pas.Bonjour Marlène,
merci beaucoup pour ta réponse,
je pensais qu’il fallait changer tous les intitulés selon mon menu…
en tout cas merci de ta réactivité.
Bonne journée !
Coucou Marlène !
Tout d’abord un énorme merci pour ton tuto qui est topissime et très bien expliqué.
J’ai un léger souci, et j’ai dû me planter quelque part mais impossible de savoir où : si le menu sur PC marche très bien, et sur mobile aussi, sur mobile il apparaît non stop, c’est-à-dire que je ne peux pas le ferme lorsque je clique à nouveau sur « menu ». Il apparaît tout le temps et masque donc l’intégralité de ma page sur mobile …
Saurais-tu comment remédier à ce souci ? Je peux te passer mes codes si besoin est :)
Merci encore !
Rin
Hello Rin, je ne peux malheureusement pas t’expliquer à quoi c’est dû, peut-être une interaction avec un élément de ton thème existant :-/
Hey!
Merci pour ta réponse !!
En fait je m’en suis sortie, j’avais changé le nom de la balise » nav » et ça venait de là.
Merci pour ce tuto en tout cas!☺
Ah d’accord :) En fait, beaucoup de balises correspondent à des « codifications » prédéfinies et universelles.
Schématiquement, c’est un peu comme si tu disais « je n’aime pas le mot pomme donc je décide que ce fruit s’appelle un groumigraba« . Sauf que si tu demandes ça à ton marchand de fruits et légumes, il va faire des yeux ronds et te répondre qu’il ne connaît pas cette espèce ;) Tout simplement parce que le nom « pomme » correspond à un sens partagé par tout le monde. C’est pareil avec le code, il y a des éléments qu’on peut nommer comme on veut ou presque (comme les classes en CSS, qui permettent de personnaliser le style d’un élément du design) et des éléments qui ont un nom prédéterminé.
Ahah oui j’avais cru comprendre tout ça, je code depuis le lycée pour le loisir, mais parfois je bidouille des trucs en pensant bien faire et je finis par tout faire planter ahah.
Et en fait j’avais déjà un code pour la navigation (pour la centrer et la fixer en haut) et je croyais que les deux faisaient interférence donc j’avais changé tous les noms et puis j’ai réalisé deux mois plus tard que ça bugguait sur le téléphone parce que sur le pc ça ne changeait rien.
Et en fait bah j’ai tout essayé tout bidouiller et j’ai fini par sauvegarder mes codes sur un bloc-notes et j’ai tout repris de zéro ton tuto, et ça a marché ahaha ! ^^
Je suis contente car grâce à tes tutos et ceux d’autres blogueuses généreuses j’apprends énormément de choses et je progresse à fond! Ca fait trop plaisir :) Alors merci !!
Bonjour Marlène et merci pour tes supers tutos super utiles! J’aurais une question par rapport à la taille du menu. La page de mon blog a une largeur de 1200 px (ce que j’ai moi même voulu :-) ) Du coup, le menu est tout petit dessus, j’ai essayé de bidouiller le code dans la section pour écran, en augmentant, le min-width mais rien n’y fait. Du coup je m’en remet à tes conseils avisés. D’avance merci!
Hello, pour ma part je ne jouerais pas sur la largeur mais plutôt sur la marge entre les éléments… sachant qu’il faut définir des conditions pour que ça s’ajuste à différentes tailles d’écran. Imaginons que je dise « il faut une marge de 25px autour de chaque élément de menu ». Je retire la notion de « margin:0 » de la ligne « nav#menu.menu ul,nav#menu.menu ul li ».
Et je crée des lignes avec :
nav#menu.menu ul li {margin:0 25px;}nav#menu.menu ul li li {margin:0;}
En gros, les éléments du menu parent ont 25px de chaque côté mais les éléments du sous-menu n’ont pas cette marge. Ensuite, il faudrait adapter ça à différentes tailles d’écran car un tel espace, qui paraît confortable sur un grand écran, peut l’être beaucoup moins sur une tablette ou un écran plus petit.
merci beaucoup pour ce tuto clair et super utile, j’ai enfin un chouette menu ;)
Petit problème toutefois pour la version mobile où le menu s’affiche à toute la page en vertical et ne fonctionne pas , aurais tu une solution?
merci beaucoup!!
Hello, j’imagine qu’il doit y avoir une interaction avec un autre élément de ton thème mais je ne peux malheureusement pas te dire ce qui coince.
Bonsoir,
Quelle galère pour moi !!
déjà peux t’on fixer la barre en haut ainsi lors du défilement elle est toujours visible ?
j’ai de plus sur le dessus de la barre une espèce de ligne en pointillés pas tres esthétique là j’ai mis une barre gris foncé donc ça ne se voit pas trop mais sous fond plus clair ce n’est pas terribe
il y a t’il une possiblité de donner un contour à cette barre pour la rendre plus esthétique ? comme celle que j’ai actuellement sur le site
pour le moment j’ai laissé la barre de blogger et celle ci qui reste fixe et donc pratique en attendant de pouvoir la supprimer
on voit le contour qu’elle possède et que j’aimerais bien reproduire
encore bravo pour votre blog tres pro tres sympathique et tres jolie
et evidemment plein d’astuces du feu de dieu
Bonjour Laure, pour fixer une barre de menu il faut utiliser l’attribut « position:fixed; » sur celle-ci. En l’état, je n’ai pas testé et il se peut qu’il y ait d’autres ajustements à faire dans le code du menu pour que ça fonctionne correctement.
On peut ajouter une bordure grâce à une instruction de type
nav#menu {border:1px solid #000}, en remplaçant « #000 » par le code hexadécimal de la couleur souhaitée (cf l’article où je donne un site pour trouver l’équivalent hexadécimal d’une couleur). On peut changer l’épaisseur de la bordure (au lieu de « 1px », mettre « 5px » par exemple).La ligne en pointillés n’est pas créée par mon tuto, elle doit venir du code existant de ton thème donc c’est à ce niveau qu’il faut chercher pour la retirer.
Allo!
Merci pour les tutos, ça m’a bien aidé avec mon blog. J’ai suivi tes tutos pour faire un menu responsive sur mon blog. J’ai changé la couleur par défaut quand on survole le lien (hover). En copiant ton code, il devenait orangé sur mon blog et j’aimais pas, donc je l’ai mis gris. Toutefois, le bouton MENU sur mobile demeure orangé. Est-ce que je peux le mettre gris aussi, comme le reste? Si oui, comment?
Merci!
Hello, il faut que tu changes la ligne « background: #FFE49F; » en remplaçant #FFE49F par la couleur de ton choix en notation hexadécimale :)
C’est génial, merci!
J’avais pourtant cherché une autre ligne « Background », mais bon, j’étais aveugle. Ça fonctionne parfaitement maintenant.
Merci!
Bonjour,
J’ai déjà un menu sur mon blog qui me convient bien. Du coup, est ce faisable de créer un autre menu rien que pour le site sur mobile et demander à cacher l’autre quand on est sur mobile pour le pas qu’il y est un doublon?
Merci beaucoup pour votre aide :D
Aurélie
Bonjour Aurélie, pour dissimuler certains éléments en fonction de la taille de l’écran, il faut utiliser ce qu’on appelle les media queries, c’est ce que je fais sur No Tuxedo pour afficher un menu différent sur mobile et sur desktop.
Ah oui d’accord mais l’utilisation de Mobile:yes ca ne peut pas fonctionner?
ca m’a l’air compliqué, merci quand meme et bonne journée
A ma connaissance, ça permet de rendre une zone de gadget accessible sur mobile mais pas d’offrir un contrôle fin sur ce qui s’affiche sur chaque appareil :)
Bonsoir,
Si j’ai déjà modifié et créé l’apparence de mon menu, est-ce que le fait de coller le code JavaSript va faire que je vais tout devoir recommencer ?
Est-ce que ce code JS va modifier l’apparence de mon MENU sur mon blog sur ordinateur ou rien en va bouger de ce côté-là ?
Pour le moment, ma version mobile est la version « simple » de Blogger, je n’ai pas activé le bouton d’appliquer le thème que j’ai créé car tout s’affiche en immense et tout décalé (mes sous-titres en énorme alors que le titre de mon blog est minuscule, etc).
Ce code JavaScript va juste permettre au MENU de s’afficher, pas au reste du blog, c’est bien cela ?
As-tu créé un article pour le reste du blog ou saurai-tu me dire comment faire ? :)
Hello Maïlys, je te réponds ici et supprime ton autre commentaire qui concerne le même problème. Le tutoriel est un ensemble. Si tu ne reprends qu’un bout, ça ne fonctionnera pas sur ton blog. Le code ne concerne que le menu, ça permet d’ajouter un menu déroulant sur son blog, avec des rubriques principales et des sous-rubriques, mais ça ne touche pas au reste du contenu du blog (articles, widgets, etc).
Pour ton histoire de « menu déroulant dans un menu déroulant », tu souhaites simplement ajouter un niveau de sous-menu. Pour ma part j’ai choisi délibérément de ne pas le proposer dans le tutoriel car je trouve que les « mega menus » deviennent de moins en moins efficaces à l’ère du mobile… mais il faut rajouter des parties au code, d’une part pour créer une liste supplémentaire et ensuite pour définir dans la partie CSS le comportement de ces éléments de « troisième niveau ». Si tu ne t’en sors pas, tu peux demander de l’aide sur un forum de code type StackOverflow.
Du coup, le fait de mettre le code JavaScript ne change rien à mon menu par rapport à celui sur ordinateur (donc pas le menu responsive je suppose). Il doit sûrement me manquer quelque chose quelque part, mais je vais continuer de chercher. :)
Par contre, maintenant mon thème s’affiche sur mobile comme sur l’ordinateur alors qu’avant c’était du n’importe quoi.
En fait, tu peux supprimer le message juste avant. Mettre le code JS n’a rien changé du tout à mon menu même sur mobile.
Et si maintenant mon thème mobile s’affiche comme sur l’ordinateur c’est juste parce que j’ai désactivé l’option d’affichage spéciale mobile… Bref, du coup rien n’a changé, j’ai toujours le même soucis d’affichage que ce soit pour le menu (qui ne s’affiche pas du tout sur la version mobile) ou pour tout le reste qui s’affiche n’importe comment. :/
Hello, il ne suffit pas de copier-coller le code Javascript pour que ton menu existant devienne adapté aux mobiles. Le tutoriel proposé est un ensemble où toutes les parties sont liées (HTML, CSS, JS) pour que ça fonctionne bien.
Salut la rêne, j’ai suivis tout les conseils que tu as donné dans cet article, heureusement le menu fonctionne avec les ordinateurs mais malheureusement n’est pas compatible avec les smartphone.
Peux-tu m’aider à afficher sur les petits écran je suis sur un modèle simple fournit par Blogger.
Bonjour, le menu que j’ai mis en ligne sur Codepen et que je présente dans le tuto est bien responsive. En revanche, attention à l’avertissement indiqué en conclusion : « Le menu mobile ne sera affiché que si votre modèle est prévu pour s’afficher en responsive design. Si vous utilisez le modèle mobile par défaut de Blogger, vous ne verrez pas le menu sur un smartphone ».
Bonjour,
voila j’ai un petit souci par rapport au menu de mon blog. Il fonctionnait très bien, mais j’ai voulu changer l’apparence de mon blog et depuis, impossible d’afficher les sous-menu… Je ne sais pas d’où ça vient, pourriez-vous m’aider ?
Merci beaucoup, désolée du dérangement ^^
Hello Tamara, il faut simplement comparer le code du tutoriel avec le code qui figure actuellement sur le blog et voir s’il y a des lignes qui ont disparu.
Merci beaucoup pour votre réponse ! Malheureusement je n’ai rien repéré d’anormal dans les lignes, j’ai même refait un copié collé du code d’origine, mais rien n’a changé… je me suis débrouillée autrement, ce n’est pas bien grave :) Merci quand même !
Bonjour,
J’ai bien réussi a faire ton menu déroulant, hors les sous rubriques s’affichent sur la gauche automatiquement… J’aimerai qu’ils s’affiche en dessous de la rubrique principal. De plus, j’ai du coller le HTML Dans le CSS de personnalisation du thème. Pour la couleur et l’écriture, je verrais ça après. Car cela fait genre 1 mois j’essaye de faire un menu déroulant et j’suis passé par 4 tutos. Seul le tiens à fonctionner ! xD
Peux-tu m’aider ? Pour l’instant mon blog est en privé car c’un blog test pour éviter de faire des bêtises sur mon principal. Merci
Je ne peux malheureusement pas aider sans voir le code… C’est probablement parce que l’un des éléments du thème actuel entre en conflit avec l’affichage du menu. Par ailleurs, copier le HTML dans la partie CSS est une très mauvaise idée, ça risque de provoquer beaucoup de soucis d’affichage par la suite ;)
Il faut donc que je me mette en public c’est ça pour que tu vois le code ?
Le CSS, je l’ai lu en commentaire plus haut c’est dans personnaliser le thème ect, c’est pour ça que je lai fais, sinon cela ne fonctionner pas… Cela m’afficher le code carrément sur le blog… Il n’y a que comme ça que j’ai obtenu un résultat.. :/
Ah mais tu parles de mettre le code CSS dans le modèle HTML, si c’est ça bien sûr que ça ne pose pas de problème, c’est même ce qu’il faut faire ;) Le problème serait de mettre du HTML dans la partie « style » du code du thème. Si j’ai le temps et que je trouve le problème rapidement, je peux effectivement regarder ton code si le blog est en public (et je te conseille la lecture de cet article pour savoir pourquoi c’est utile ;)).
D’accord pas de soucis,
après lecture de l’article, j’ai mis mon blog en public pour te montrer le soucis. https://egidebook-test.blogspot.fr/, c’est un blog test donc pas de liens dans les rubriques sous rubrique ect par contre. Et oui j’ai mis les choses là où je t’ai dis sur le CSS c’pour ça ^^’ vu que j’y connais absolument rien.
J’ai suivi ton tuto à la lettre et je n’ai rien changer du tout. Mais ca m’affiche juste sur la gauche à chaque fois, enfin tu le verras. ^^
Merci d’avance
Hello, tu me dis que tu n’as « rien changé du tout »… sauf que dans ton code, je vois des modifications. Tu as des classes qui s’appellent « Rubrique » (qui n’existent pas dans mon tutoriel), pas de classe intitulée « sousmenu ». Je pense donc que tu as oublié des morceaux du code et/ou que tu as modifié des choses… car dans mon tuto, je n’ai aucune classe qui s’appelle « Rubrique ».
Je ne parlais pas de ça mais du code CSS que je n’ai pas changer.. après je pensais qu’on pouvais les changer c’est pour me rappeler que cet la rubrique ect donc il faut que je remette comme dans le tutoriel? C’est ça qui poserait soucis ? Oo
C’est probable ! Le code CSS est écrit pour s’appliquer à des éléments HTML précis. Si tu changes le nom de ces éléments, forcément le code ne s’applique plus… et l’affichage se modifie.
Merci ! C’était ça ^^
Je te recontacte au cas ou j’ai un autre soucis, pour l’instant, ça s’affiche en dessous mais à côté ensuite si le mot est petit. Je vais voir si je peux changer ça dans la personnalisation. :)
Bonjour,
J’avais mal tapé l’adresse mail pour la réponse
J’ai copié les fichiers codepen dans mon site test (c’est pas blogger) après l’avoir modifié. Sur codepen, ça fonctionne parfaitement, mais dans mon test, en mode mobile, le menu change mais apparaît ouvert. J’ai bien copié le code javascript.
Merci de vos suggestions
Bonjour, impossible pour moi de donner une explication sans me plonger dans le code de votre site, malheureusement. Demandez peut-être conseil sur un forum dédié au développement web (sites type Stack Overflow), il y aura peut-être des membres bénévoles qui auront le temps d’analyser les interactions possibles entre le code du site et celui du menu.
Bonjour Marlène,
Merci pour tes nombreux tutos, grâce à toi, je construis petit à petit le blog de mes rêves. J’ai effectué sans problème ce tuto pour ma barre de navigation, mais j’ai juste un petit problème : à gauche et à droit de mon menu, il y à une espèce de ligne grisâtre qui traverse l’écran, ce qui est assez moche. Ca fait des jours que je cherche une solution mais je ne trouve pas. J’ai aussi essayé de masquer le problème en plaçant un fond blanc en arrière-plan mais il ne se met que derrière la partie inférieure du blog… Aurais-tu un conseils à ce sujet? Je commence à désespérer :(
Un tout grand merci <3
Garance
Bonjour Garance, je ne vois pas de ligne grise à gauche/à droite du menu dans ma résolution d’écran mais j’ai réduit la fenêtre et j’ai effectivement l’impression qu’il y a un souci. En fait, ton thème actuel prévoit une marge qui décale l’emplacement de ton menu vers la droite (au niveau de la ligne
.tabs-inner .section, il y a une instruction « margin: 0 16px; ». Si tu mets seulementmargin:0;", le menu n’a plus ce décalage vers la droite mais comme je ne connais pas ton thème dans le détail, je ne sais pas si le fait de supprimer totalement cette marge peut jouer sur d’autres éléments. A tester, donc :)Bonjour,
J’avais entretemps posé la question sur le forum blogger et quelqu’un a pu m’aider :) Par contre je vais aller voir ce que tu me dis sur la marge car je ne vois pas cela sur mon propre ordinateur, merci de m’avoir prévenue :D
Coucou Marlène , merci pour tes tutos !
Mais j’ai un petit souci, j’ai réussi à faire les premières étapes mais arrivé à la mise en page de mon menue impossible de trouver ]]> dans mon code….
Merci d’avance !
]]> cette ligne plutôt (petit beugue… :/)
Hello Clémence, parfois il suffit qu’il y ait un saut de ligne en plus dans ton thème pour que le moteur de recherche ne trouve pas l’expression entrée. Tu peux essayer d’entrer un bout du code au lieu de chercher la ligne exacte…
J’ai réussi à trouver la ligne où il fallait rentrer le code mais rien ne s’affiche sur mon blog…
Bonjour Clémence, le code inséré au niveau de la partie style ne s’affiche pas sur le blog, il est interprété pour influer sur l’affichage de la partie en HTML. Je pense que tu n’as pas suivi tout mon tuto car il y a des morceaux de code qui figurent dans mon tuto et que je ne retrouve pas sur ton blog. Créer un menu déroulant exige un peu d’aisance avec le code pour la personnalisation, si tu as du mal tu peux essayer ce menu plus simple (mais pas déroulant) !
Bonjour Marlène,
Super tes tutos! D’ailleurs je suis sûrement pas dans la bonne conversation mais je n’ai rien trouvé sur ton blog concernant le diapo Carousel alors je voulais savoir si tu avais une idée de pourquoi mon diapo disparait lorsque je publie un nouvel article? Des que je clique sur « rétablir le brouillon » le diapo reapparait!
En tous cas merci de ton aide!!
Hello, je ne connais pas ce diapo et ta question n’a pas de rapport avec le sujet de l’article donc je te conseille de te tourner vers un forum d’aide pour Blogger.
Bonjour ! J’avais un menu qui ne fonctionnait plus et j’ai pu en refaire un grâce à ce tutoriel, c’est super !
Merci beaucoup pour vos tutos ! :)
Merci d’avoir pris le temps de laisser un commentaire ! Bon dimanche :)
Coucou Marlène,
Déjà, un peu désolée, je sais qu’il est tard,mais je galère, et je voulais te demander avant d’oublier. Est-ce qu’il est nécessaire de suivre d’abord ton tuto sur comment créer des catégories si on veut faire le menu déroulant, ou on peut directement faire ce tuto? J’espère que tu vas me répondre vite :). Je suis une vraie novice, mais tes tutos sont tellement bien expliqués que ça m’a motivée à essayer.
Merci d’avance!
Hello, si tu comptes mettre des catégories dans le menu déroulant, mieux vaut les créer en amont pour pouvoir tester si tout fonctionne et mettre directement les bons liens. Si tu comptes mettre autre chose dans le menu (pages, etc), dans ce cas pas besoin de créer des catégories avant.
Coucou Marlène !
Déjà merci pour ton tutoriel, j’en ai essayé pas mal d’autre et je n’y arrivais jamais.. Le tient m’a beaucoup aidé, seul petit bémol, mes catégories s’affichent en ligne et tout à gauche de ma barre de navigation (tu pourras le voir sur mon blog). Si jamais tu as la solution, je suis preneuse ;)
Merci encore pour tes tutos !
Hello, j’ai l’impression qu’il manque des éléments dans le code de ton menu. Par exemple, je ne vois pas l’intitulé « parent » ou l’intitulé « sousmenu » qui figurent dans mon tuto.
Bonjour Marlène,
Tout d’abord un grand merci car j’ai tout créé mon blog grâce à vos tutos vraiment de qualité, alors que je n’ai aucune connaissance en informatique. Un tout grand MERCI ! Par contre, aujourd’hui je voudrais créer des menus déroulants alors que j’ai déjà un menu « simple ». Dois-je tout recommencer depuis le début ou simplement ajouter les sous-rubriques sous mon menu existant ? Merci d’avance !
Tout dépend de votre aisance avec le code :) Quand on maîtrise bien on peut combiner deux tutos pour obtenir le résultat souhaité mais si vous n’êtes pas très à l’aise, mieux vaut recommencer depuis le début.
Merci beaucoup Marlène ! Je vais y réfléchir ! J’ai tellement peur de tout perdre en cas d’erreur(même si je fais la sauvegarde à chaque fois…)
Bonjour Marlène,
Tout d’abord merci pour tes instructions très précises et efficaces !
J’ai cependant un petit soucis concernant la version mobile, tout a bien fonctionné mais le soucis étant que lorsque l’on ouvre le blog sur téléphone, le menu vient descendre en permanence sur la page ce qui empêche la lecture. Quelle ligne du code dois-je modifier pour le laisser statique ?
Merci de ta réponse !
Hello, il n’y a rien dans le code qui dit au menu de descendre et sur le blog où j’ai créé le tuto, il n’y a pas ce problème… donc je pense qu’il est provoqué par un élément du code de ton thème existant.
Merci beaucoup de ta réponse, je vais donc chercher ça !
Bonsoir,
j’ai suivi votre tuto et tout s’est passé comme prévu jusqu’aujourd’hui. Pour les articles existant avant de créer le menu déroulant çà a fonctionné,j’ai réussi a les placer dans les catégories avec les libellés correspondant. Mais si je crée un nouvel article, j’ai beau mettre le même libellé qu’un autre article figurant dans la catégorie, celui-ci ne s’affiche pas sur la page de la catégorie en elle meme mais uniquement sur la page d’accueil dans les « articles récents ». j’ai fait quelques test mais rien n’y fait. Auriez-vous une solution pour m’aider ?
Merci beaucoup!!!
Bonjour, je n’ai jamais vu ce problème (à part quand il y a une légère différence dans le nom du libellé : un espace en trop, un accent en moins…). Sans l’adresse du blog, je ne peux pas vous en dire plus !
Bonsoir, je viens d’ajouter l’adresse du blog en question si vous voulez voir. En clair, sur la page d’accueil, le post s’affiche comme post récent mais si vous allez dans la catégorie à laquelle il est sensé se rapporter ( Ethan test -> Jouets ) il ne s’affiche pas sur la page..
D’ailleurs, merci beaucoup pour ce tuto !!! :-)
Merci pour l’adresse, je pense que ça pourrait être lié au fait que tu ne renvoies pas vers la même URL : ton menu renvoie vers une version de la page en https… alors que quand on clique sur le libellé « Jouets » on a une adresse en http.
Ahhh ca pourrait etre cela alors ! Je regarde ca tout à l’heure et vous tiens au courant si ca s’ est solutionné :-) merciiii !!
Re,
En testant votre solution, j’ai compris que le problème ne venait pas de l’url en question ( car tous les articles déjà présent sur le blog étaient redirigé eux aussi vers un http) mais plutot du fait que l’article créé était le « dernier » article et donc le plus récent. Lorsque je créée une autre article, celui-ci remplace le précédent dans la « catégorie » « New » et l’article précédent va se placer automatiquement ( biensur en ayant le bon libellé) dans la catégorie à laquelle il se rapporte. Je pense donc qu’au final, cela est plus lié au thème du blog et donc à sa mise en page plutôt qu’à la manière dont est intitulé l’article ou au codage de celui-ci.
En tout cas, merci beaucoup d’avoir pris la peine de m’aider! :-) car d’une certaine manière, c’est en cherchant comment modifier la redirection http -> https que j’ai trouvé d’ou venait le problème!
Bonne journée a vous !! :-)
Maintenant, si vous avez une petite idée pour savoir comment je pourrais non seulement avoir l’article dans les « News » mais également dans la catégorie qui lui correspond en même temps, je suis preneur ! A moins que ça ne soit pas possible ! Je suis a l’écoute de toute idée :-)
Bonjour David, peut-être qu’effectivement le thème « exclut » l’article le plus récent des flux dans la mesure où il a une présentation différente… Il faudrait demander au créateur du thème ou plonger dans le code pour le savoir.
Bonjour Marlène,
et merci beaucoup pour ce tuto.
J’ai 2 questions :
– Sur mon site le menu déroulant disparait lorsque je place le menu à cet endroit de ma page (soit l’endroit normal)… Saurais-tu s’il y a une solution, ou si c’est propre au modèle ?
-Et moins important, est-il possible de réduire la typo de la barre de menu et comment ?
Merci d’avance !
Hello Pauline, sauf erreur de copie d’un tuto, la plupart du temps les problèmes d’affichage proviennent du modèle : le thème existant définit certaines règles qui entrent en conflit avec les nouvelles règles de mise en forme que l’on ajoute.
Pour modifier la taille d’une typo, on utilise la propriété « font-size » (= ce qui signifie littéralement « taille de la police d’écriture »). Par exemple, pour modifier la taille des liens au niveau de cette ligne :
nav#menu.menu a {display:block;padding:1em;text-decoration:none;color:#000;border:none;}On ajoute une taille comme ceci :
nav#menu.menu a {display:block;padding:1em;text-decoration:none;color:#000;border:none;font-size:0.8em}La taille « 0.8em » signifie que la police fera 80% de sa taille « standard ». Si on veut une taille « normale », on écrit « 1em », etc. La taille peut aussi être exprimée en pixels. A la place de
font-size:0.8emon aurait pu écrirefont-size:12pxpar exemple.J’ai tenté ce tuto, tout allais bien jusqu’au moment de copier le code CSS avant « skin », en effet cela s’affiche après sur le blog, je ne comprend pas pourquoi…
Je n’ai pas les ]] avant skin …
En esperant que tu puisses m’aider :)
Merci
Il faut copier le code à l’endroit où se trouvent les autres styles de ton blog, il n’est pas censé s’afficher sur le blog, c’est un code que le visiteur ne voit pas s’il est copié au bon endroit :)
Tu peux essayer une autre méthode : dans le menu « Thèmes », clique sur « Personnaliser » puis va dans le menu « Avancé » et dans le sous-menu « Ajouter le fichier CSS ». Tu copies les informations de style ici et tu sauvegardes en cliquant sur « Appliquer au blog ».
Vraiment merci pour tous ces tutos vraiment bien expliqué!
De rien ! Merci de ta visite.
Salut Marlène,
Merci beaucoup pour ce tuto, mais il reste une barre grise au dessus de mon menu déroulant. Aurais-tu une solution pour l’enlever ?
Hello, je ne peux pas accéder à ton blog à l’adresse indiquée dans ta signature donc je ne peux malheureusement pas t’aider.
Ok, j’ai changé le lien :)
La ligne n’est pas liée au menu, elle est causée par d’autres éléments de ton modèle,
.tabs-inner .section:first-child ulet.tabs-inner .widget ulqui spécifient des bordures.Merci beaucoup pour ta réponse !
aah et je voudrais également diminuer la police mais que dans les sous-menus!
Merci beaucoup
Hello Sophia, le fond blanc se change au niveau des zones spécifiant « background:#FFF; ». #FFF désigne la couleur blanche en notation hexadécimale, il suffit de remplacer ça par la couleur de ton choix (en notation hexadécimale également). Pour le centrage et la police, ça dépend du code actuel de ton blog. On peut définir une police à l’aide de la propriété « font-family » que l’on ajoute à la classe CSS dont on souhaite changer la police… et définir sa taille avec la propriété « font-size ».
Bonjour Marlène!
Merci pour ce tuto qui est super. Pourrais-tu m’aider car je n’arrive pas à changer le fond blanc, la police d’écriture et à centrer le menu.
Merci enciore
Salut Marlène,
Je suis actuelement en train de créer mon blog et avant de me lancer dans l’écriture de mes articles j’aimerai avoir bien « calé » la mise en forme.
J’avance doucement et j’ai utilisé ton tuto pour créer des menus déroulant. Jusqu’ici tout était parfait.
Quand j’ai changé ma présentation d’article en page d’accueil, je me suis rendu compte que les menus déroulant passé derrière certain éléments des articles.
Aurai tu une solution pour empêcher ça ?
Merci d’avance :)
Hello Thomas, c’est parce que la date de tes articles comporte déjà une instruction « z-index »:
h2.date-header {z-index: 999;
}
Cette instruction indique que la date doit être « par-dessus » tout le reste. Essaie de modifier le z-index de cette partie de ton code en ajoutant des « 999 » de telle sorte que le nombre soit plus élevé que le « 999 » existant :) Par exemple :
nav#menu.menu ul, nav#menu.menu ul li {list-style-type: none;
padding: 0;
margin: 0;
z-index: 999999;
background: #FFF;
}
Bonjour,
Malgré le changements de z-index, je « désespère » de faire marcher mes menus déroulants, je ne suis pas expert html !
J’ai toujours la liste (articles) qui passe derrière d’autres items, Avez-vous une idée?
Merci d’avance
Re bonjour,
Je précise, j’ai mis 2 fois le gadget pour test (horizontal et vertical).
De plus en version mobil je ne vois pas le menu sauf en version Web.
Merci
Bonjour Robert, sur la ligne
.tabs-outerde votre thème, retirez la partie « overflow:hidden », c’est elle qui empêche les sous-menus d’être visibles.